Доступные сайты должны помогать людям с ограниченными возможностями понимать, взаимодействовать и легко давать обратную связь интернет-ресурсам.
Доступность в контексте веб-дизайна накладывает некий набор ограничений. Доступные сайты - не для IT-специалистов, а для абсолютно разных людей - ими могут быть дальтоники, слепые и плохо видящие люди, глухи и так далее. Для грамотного специалиста - это вызов на нелегком пути создания отличных сервисов.
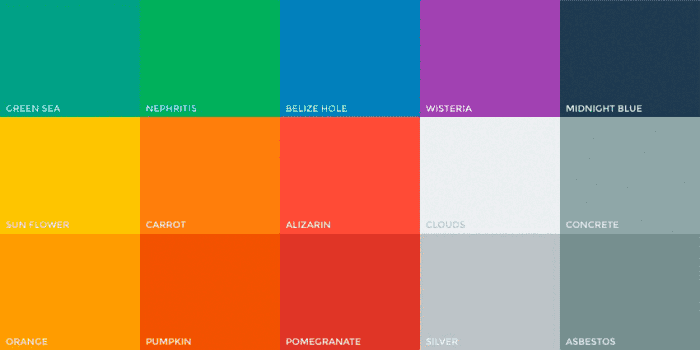
Не ограничивайтесь цветом
Каждый двенадцатый мужчина и каждая двухсотая женщина не различают цвета, а каждый тридцатый плохо видит. Все формы в состоянии ошибок помимо цвета помечайте специальным символом или поясняющим текстом.
2. Текст всегда должен быть на контрасте с фоном. Так весь текст будет читаемым даже для людей с плохим зрением.
Четко определяйте смысл всех компонентов. Всегда добавляйте возможность выбора с помощью клавиатуры и автодополнение.
4. Избегайте появления дополнительной информации только при наведении мыши. Это упростит процесс взаимодействия с сайтом для людей с ограниченной подвижностью, а также всем, кто пользуется системами чтения текста со страниц.
5. Никогда не используйте слишком мелкий шрифт. Возможно даже давать пользователям возможность самим выбирать необходимый размер шрифта.
6. Предоставляйте текстовую версию любой информации - к текстам, изображениям и аудиозаписям.
7. Если Вы используете капчу, не забывайте добавлять пояснения и аудиовывод.
8. Забудьте о ярких миганиях, неожиданных звуках и так далее.
Эти решения не являются самыми простыми, но ведь мы делаем сайты не для дизайнеров, а для пользователей с абсолютно разными потребностями и возможностями.
Самое главное - помнить, что дизайн доступных сайтов не ограничивает Ваше творчество, дизайн доступных сайтов помогает Вам стать лучше и делать продукты гораздо больше приближенные к идеалу.