Flat design - дизайн операционных систем, программ и сайтов, медленно набиравший популярность с 2010 года и в уходящем 2014 году ставший новым стандартом в веб-дизайне.
Что такое плоский дизайн?
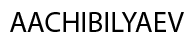
Плоский дизайн, в соответствии со своим названием, является противоположностью скевоморфизма (в веб-дизайне - копирование внешнего вида физических предметов и перенесении в дизайн элементов и программ, то есть имитация реальности, например, реалистичные кнопки, стикеры и т.д.). В общих чертах плоский дизайн отличает простота, минималистичность, отказ от дополнительных элементов, не несущих функциональной нагрузки - градиентов, теней и пр. Конечно, это далеко не все принципы плоского дизайна, но для того, чтобы к ним перейти, следует в первую очередь рассмотреть происхождение и путь становления плоского дизайна.
Прообразом плоского дизайна стал интернациональный шведский стиль, оказавший наибольшее влияние на формирование ui flat, а также минимализм и баухаус. С 2000-ых годов создавались сайты, основанные на минимализме, но только после выхода продуктов Microsoft, выдержанных в стиле metro, в которых ставился акцент на отказ от псевдовыпуклости и яркие цвета, начинается расцвет плоского дизайна. К еще большей популяризации плоского дизайна привела iOS 7, выпущенная компанией Apple в 2013 году. В iOS 7 Apple впервые отказывается от скевоморфизма в пользу плоскости и минималистичности. После Apple на плоский дизайн перешла поисковая система и приложения от Google, YouTube и остальные популярные сайты.
Итак, что привело к отказу от скевоморфности и переходу к плоскости в веб-дизайне?
Почему коллективное сознание от любви к подражанию реалистичному внешнему виду, структурированности и вычурности перешло к страсти к простым шрифтам и минимализму? В первую очередь, на это повлияла перегрузка информацией - мы живем в культуре непрерывно поступающего потока информации, сталкиваясь с постоянной необходимостью ее фильтровать, выделяя актуальную для нас. Вместе с этим, мы все чаще пользуемся девайсами с маленькими экранами, из-за чего все больше создается ощущение перегрузки от лишней информации. Таким образом, сокращение ненужных графических элементов, удаление мусора из интерфейса пользователя на текущий момент является вынужденной мерой для создания визуальной гармонии. Также, работая с нашими устройствами, в основном мы погружаемся только в информационную среду - будь то текст, аудио, фото или видео, мы фокусируемся на контенте и хотим, чтобы интерфейс нам не мешал.
Отказ от скевоморфизма продиктован тем, что подражание реалистичности было продиктовано отсутствием начальных навыков работы с девайсами у первых пользователей. На сегодняшний день практически не осталось людей, неспособных работать с современной техникой, отсюда и отпадает потребность в скевоморфизме - напоминанию на телефоне уже не обязательно выглядеть также, как и стикер в реальной жизни и т.д.
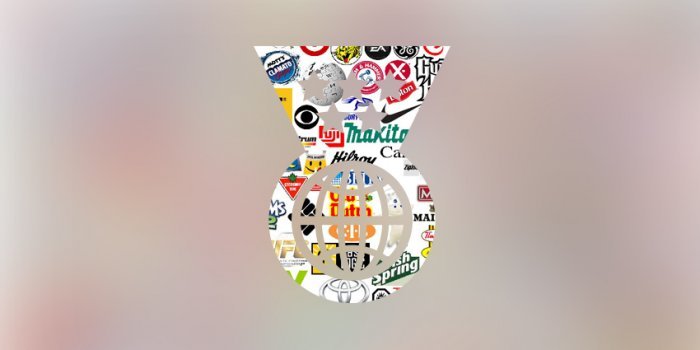
К необходимости в плоском дизайне также привела и необходимость в адаптивности. С возникновением множества устройств с различными размерами экраном, возникла потребность сайтов в так называемой “гибкости” и отзывчивости, автоматической подстройке сайтов и программ под всевозможные размеры дисплеев. И хотя адаптивность не взывает к определенной эстетике, плоский дизайн, не перегруженный элементами, куда проще сделать адаптивным, чем какой-либо другой.
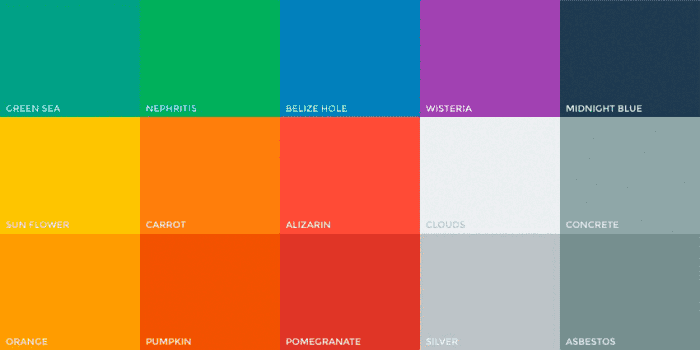
Теперь, имея представление о том, что привело к появлению плоского дизайна, можно обратиться к основным принципам. - упрощение и удаление лишних элементов, несущих на себе только визуальную нагрузку - использование двухмерных объектов, отказ от элементов, придающих объем (теней, бликов и др.), изображение только контуров объекта - использование только односложных фигур - грамотное использование различных шрифтов, упор на типографику - несколько основных цветов (зачастую ярких), без градиентов и переходов Подводя итоги, необходимо сказать, что став новым стандартом, плоский дизайн однозначно надолго задержится в сфере веб. Но все же не стоит забывать, что как сказал в своей статье “Less aesthetic, More design” Wells Riley - “Дизайн - это лишь форма решения проблемы. Никогда не стоит об этом забывать.”